In questo articolo ti svelerò tutto sul font: dalla A alla Z. Ti darò alcune nozioni riguardanti il font tipografico e ti darò qualche consiglio in merito. Le informazioni che stai per leggere sono frutto di un’elaborata ricerca che mi ha davvero appassionato. Ti parlerò dell’anatomia di un font, delle famiglie di fonts, della formattazione, che comprende la leggibilità di un carattere, la leggibilità di un testo e l’adeguatezza di un font. Ti darò infine anche qualche consiglio su come scegliere il carattere tipografico da utilizzare.
In questo articolo ti svelerò tutto sul font: dalla A alla Z. Ti darò alcune nozioni riguardanti il font tipografico e ti darò qualche consiglio in merito. Le informazioni che stai per leggere sono frutto di un’elaborata ricerca che mi ha davvero appassionato. Ti parlerò dell’anatomia di un font, delle famiglie di fonts, della formattazione, che comprende la leggibilità di un carattere, la leggibilità di un testo e l’adeguatezza di un font. Ti darò infine anche qualche consiglio su come scegliere il carattere tipografico da utilizzare.
Cercherò quindi di svelarti tutto sul font. Dalla A alla Z.
Se sei pronto a partire iniziamo subito con qualche nozione teorica.
Oltre a documentarmi in maniera più dettagliata sulla definizione della parola font, una domanda che mi è venuta in mente quando ho iniziato questa ricerca, è stata:
Chi ha inventato il primo font?
Quindi per prima cosa vorrei parlarti proprio di questo.
Il primo font nacque più di centosettanta anni fa, per mano di George Bruce, il quale ottenne negli stati uniti il primo brevetto per il design. Questo accadde esattamente il 9 Novembre 1842. Da quel momento in poi (ma in realtà anche prima, dato che i caratteri tipografici di Bruce al tempo erano tra i più eleganti e richiesti sul mercato) l’utilizzo del font conquistò sempre più importanza nel tempo, tanto che è arrivato a rappresentare una delle caratteristiche determinanti per l’efficacia di un qualsiasi tipo di grafica che comprende parti scritte. Lo so, lo so, la teoria annoia subito, ma come da titolo voglio svelarti tutto sul font: dalla A alla Z, così non potevo evitare di partire dal principio.
Ma ora direi che è giunto il momento di parlare di qualcosa di un po’ più concreto.
Anatomia del font
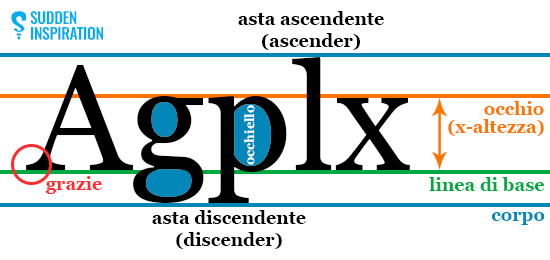
Ogni carattere tipografico ha una sua anatomia, quindi delle parti con un determinato nome. Conoscendo l’anatomia del font (e successivamente anche le varie famiglie di fonts) avremo le basi per poter analizzare ogni font che ci troveremo davanti agli occhi.
L’incrocio è l’intersezione tra due sezioni della lettera
La gamba è il punto di appoggio della lettera
Gli ascenders e discenders sono gli allungamenti delle lettere verso l’alto o il basso
Il braccio è l’asta orizzontale superiore o inferiore di una lettera
La cravatta è un’asta unicamente ornamentale della lettera
Il collo è la curva che unisce due sezioni di una lettera
L’orecchio è un seguito della linea (puramente ornamentale)
Le aste ascendenti (o ascenders) e discendenti (o discenders) definiscono il corpo di un carattere, detto anche ingombro totale (quindi la massima altezza della riga di testo).
La linea di base e la linea ascendente determinano l’altezza delle lettere maiuscole. Quest’ultima non tiene quindi conto delle aste discendenti.
L’occhio del carattere (o x-altezza) è l’altezza delle lettere minuscole che non hanno ascenders o discenders (come a,x, c, m, eccetera).
Ora che sappiamo la nomenclatura di tutte le parti del carattere possiamo andare a vedere le altre caratteristiche come il contrasto, la dimensione dell’occhio, il kerning e il tracking.
Il contrasto
Il contrasto è la differenza di spessore tra linee spesse e linee sottili. Più le linee sono differenti, più aumenta il valore del contrasto. Pertanto un font con alto contrasto risulta essere più leggibile quando è usato in grandi dimensioni, mentre uno a basso contrasto assicura una facile lettura anche se usato in piccole dimensioni.
La dimensione dell’occhio
Come abbiamo gia detto l’occhio è definito dalla dimensione delle lettere minuscole prive di ascenders o discenders. La dimensione dell’occhio è anch’essa molto importante per la lettura del testo, dato che più è ampia e più la lettura risulta semplice anche quando il testo è di piccole dimensioni. A tal proposito faccio l’esempio del Verdana che è il font più leggibile per eccellenza.
Il kerning
Il kerning (in italiano crenatura) è lo spazio tra i singoli caratteri. Viene utilizzato per rendere più armoniosa la composizione delle parole, quindi anche più facile la lettura.
Il tracking
Il tracking (in italiano spaziatura) è lo spazio tra le parole. Un buon tracking assicura anch’esso, come il kerning, una lettura fluida e più semplice, in quanto permette una più veloce individuazione dell’inizio e della fine di ogni singola parola. Per quanto riguarda i titoli, essendo di norma di grandi dimensioni, è sempre bene aumentarlo un po’, ma sempre in proporzione alla dimensione del testo.
Famiglie di fonts e sotto-categorie
I fonts vengono principalmente suddivisi in due categorie: Serif e Sans-Serif.
Serif significa tratto ornamentale detto anche grazia. I fonts graziati (ovvero fonts che presentano allungamenti, solitamente ortogonali, alle estremità dei caratteri) vengono utilizzati per rendere il font più elegante, ecco perchè viene chiamato font graziato o font con grazie. I fonts serif (in inglese serif fonts) vengono a loro volta suddivisi in quattro categorie: Old Style, Transizionali, Bodoni e Slab Serif. Vediamole una per una:
Old Style
A loro volta suddivisi in Veneziani (o Umanisti) e Garald (o Romani antichi). Presentano uno scarso contrasto tra aste verticali e orizzontali e un asse obliquo in lettere come o, c ed e. Hanno inoltre delle grazie dalla forma concava.
Transizionali
Contrariamente alla famiglia Old style, i fonts transizionali presentano un maggiore contrasto tra le aste verticali e orizzontali. Hanno inoltre delle grazie più appiattite e l’allineamento negli occhielli delle lettere è più verticale.
Bodoni
Vengono chiamati anche Romani moderni e possiedono delle grazie molto sottili che formano angoli retti con l’asta.
Slab Serif
Vengono chiamati anche Egiziani. Hanno una minima differenza di spessore tra le aste, spesso anche inesistente. Presentano delle grazie marcate e perpendicolari.
I fonts Sans-Serif invece sono appunto dei caratteri senza grazie, detti anche Bastoni. La loro particolarità è la geometricità delle forme. Vengono maggiormente utilizzati sul web proprio per il fatto che la risoluzione su schermo è molto inferiore rispetto alla risoluzione per la stampa quindi i dettagli dei serif si perdono.
Esistono, però, anche altre categorie di fonts: Script, Gotici, Fantasia.
Script
Sono fonts che simulano la scrittura manuale e calligrafica, quindi con lettere meno allineate tra loro.
Gotici
Sono fonts che rimandano all’alfabeto gotico tedesco medievale. Questi fonts possono essere medievali, moderni, celtici, ecc.
Fantasia
Si tratta di tutti quei fonts ispirati a film, videogiochi, o fumetti. Questa categoria è anche una sorta di punto di riferimento per tutti quei fonts non catalogabili in nessun’altra famiglia.
Detto questo possiamo passare alla formattazione del testo, parleremo quindi di leggibilità del carattere tipografico e leggibilità del testo complessivo.
Formattazione del testo
Aggiungiamo due termini al nostro vocabolario: Legibility e readability.
Queste due parole in italiano significano lo stesso termine (leggibilità), ma vengono utilizzati distintamente.
Legibility sta per leggibilità di un singolo carattere tipografico
Readability sta per leggibilità di un testo complessivo
Vediamoli un po’ più sul dettaglio.
La legibility
Legibility è quanto un carattere è leggibile alla lettura, tramite le caratteristiche degli elementi del font che abbiamo visto qualche riga prima (contrasto, kerning, presenza o meno di grazie). La legibility è quindi sempre legata alla facilità con cui si percepisce e si comprende il significato di un carattere. Ciò che è necessario per rendere un carattere legible è la scelta del carattere e la grandezza dell’occhio.
La scelta di caratteri classici
Un font decorativo, oggettivamente parlando, non ha una buona leggibilità, se non per essere visto a colpo d’occhio (es. un titolo). Pertanto i fonts con forme convenzionali fanno sì che un testo possa essere legible. Un font convenzionale è Verdana, o anche Tahoma. Un esempio di font non convenzionale può essere aguafina script. Non è convenzionale per la presenza di grazie particolari, ma anche per l’alto contrasto, oltre alla presenza delle aste oblique.
La dimensione dell’occhio
L’utilizzo di fonts con una x-altezza (e larghezza) generosa permette anch’esso un’alta leggibilità del carattere.
La readability
Readability è quanto la lettura di un testo è scorrevole e di facile comprensione. Ciò è determinato da vari fattori quali la scelta dei colori, l’allineamento, l’interlinea, l’utilizzo di effetti e l’impaginazione.
Vediamoli meglio uno per uno.
La giusta scelta dei colori di testo e sfondo
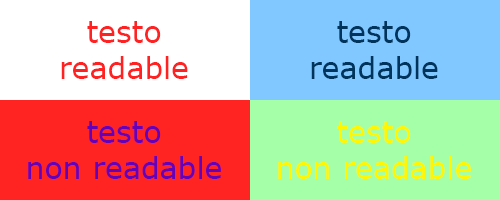
Un testo rosso su uno sfondo bianco (o comunque chiaro) sarà certamente più readable di un testo rosso su uno sfondo viola.
Come puoi vedere nell’immagine, non per forza uno sfondo chiaro fa sì che il testo sia leggibile. Certo, c’è da dire che un testo scuro su uno sfondo chiaro (possibilmente bianco) è molto meno stancante per gli occhi rispetto ad un testo chiaro con sfondo scuro, ma se non devi scrivere lunghi testi la cosa più importante è che ci sia un adeguato contrasto di colore tra sfondo e testo. (Poi, se li abbini, ancora meglio! 😆 )
Il corretto allineamento del testo
Anche questo permette la readability. L’allineamento più chiaro alla lettura è sicuramente quello a bandiera (preferibilmente allineato a sinistra). Un allineamento, a mio parere, da evitare è la giustificazione, in quanto rende il testo come un fiume di parole, a meno che tu non abbia inserito almeno 60 caratteri per riga e abbia attivato la sillabazione, che deve invece essere disattiva nell’allineamento a bandiera.
Un’adeguata interlinea
Quest’ultima è molto importante perchè, se ben impostata, rende semplice per chi legge muoversi attraverso il testo. Solitamente l’impostazione più corretta è a 1.5, (font 10px, interlinea 15px), dove gli ascenders e i discenders non si toccheranno. Questo farà sì che la lettura sia non solo semplice ma nemmeno dispersiva.
Un utilizzo intelligente degli effetti sul testo
Bold, italic, sottolineato, barrato e ombre. Sono tutti effetti e formattazione possibili da utilizzare, ma è bene non usarli tutti in uno stesso testo.
Per quanto riguarda le ombre, se le usiamo, dedichiamole al titolo e all’eventuale sottotitolo, poichè avendo dimensioni solitamente abbastanza grandi saranno comunque comprensibili.
Per quanto riguarda invece la formattazione che solitamente viene utilizzata nei blocchi di testo per evidenziare alcuni punti, è bene dosare la quantità di tipi inseriti nello stesso documento. Ti spiego il perchè facendoti un esempio:
Voglio che tu possa soffermarti sul nome del mio blog. Sudden Inspiration. Ma anche sul significato che ha questo nome. Ispirazione Improvvisa. la classica lampadina descritta nei fumetti per indicare
l’idea, il lampo di genio.
In queste tre righe ho inserito quattro tipi di formattazione diversi per evidenziare le parti importanti. Inserendo ogni volta una formattazione diversa il documento sarà disordinato e per nulla elegante. Tu che leggi non riuscirai a capire qual è l’importanza che avrò attribuito ad ogni concetto formattato. Quindi ti consiglio di suddividere il testo in due parti: parte formattata (una sola formattazione) e parte non formattata. Un’altra cosa che ti consiglio vivamente è di evitare scritte in maiuscolo. Questo perchè oltre a rallentare la lettura sembra che tu stia perennemente URLANDO. Se poi vuoi evidenziare un concetto più di un altro a quel punto è questione di contenuto. Sta a te soffermarti di più sul concetto per te più importante.
La divisione in paragrafi
In questo modo darai modo a chi legge di vedere ordine nel testo. Questo attribuirà un migliore aspetto visivo a colpo d’occhio, ma sarà anche più chiaro il messaggio che vogliamo dare. Oltre alla divisione in paragrafi è molto importante anche l’utilizzo degli spazi bianchi per creare delle pause nella lettura.
La lunghezza delle righe
Cerca di mantenere la lunghezza delle righe tra le 45 e le 75 battute. La cifra ideale in ogni caso è 66 battute per riga. Questo perchè una riga di testo troppo lunga o troppo corta non agevola la lettura.
Il rientro del testo
Viene chiamato anche indentazione. Non è altro che l’inserimento di una certa quantità di spazio vuoto all’inizio di una riga di testo. Il rientro è una delle tante piccole accortezze che rendono la lettura più semplice. Tuttavia l’utilizzo scorretto dell’indentazione può far ottenere l’effetto contrario, perciò quando non può essere utilizzato?
Se la riga che lo precede è un titolo, un sottotitolo, o è vuota tra due paragrafi
Questi piccoli accorgimenti fanno sì che la lettura del testo sia più semplice e piacevole. Altri due accorgimenti (meno importanti e un tantino ironici):
Più o meno tutti i programmi di scrittura comprendono un tasto dedicato appositamente alla funzione del rientro, la barra spaziatrice teniamola cara per gli spazi tra una lettera e l’altra 😉
Per iniziare una nuova riga di testo (e visto che ci sono me ne libero e lo scrivo) premere invio è più che sufficiente 😉
Arrivando alla conclusione di questo paragrafo, gli aspetti strettamente legati alla legibility e alla readability sono oggettivi. Mentre sono più soggettivi gli aspetti legati alle scelte di maggiore o minore leggibilità. Si può volere un basso livello di leggibilità perchè questo è un elemento importante del messaggio. Oppure si può volere un alto livello di leggibilità perchè il contenuto è complesso ed è meglio semplificare gli aspetti che lo circondano.
Cosa rende un font appropriato ad un progetto
Partiamo dal presupposto che ogni font ha il suo scopo. Deduciamo quindi che un font può essere più o meno adeguato rispetto ad un altro per un dato progetto. Per capire cosa rende un font adeguato ci sono alcuni importanti passaggi, a mio parere, da non sottovalutare.
Qual è lo scopo del progetto?
Dobbiamo conoscere lo scopo del progetto e il ruolo per il quale quel determinato font è stato inizialmente creato. Un modo per documentarsi non è solo ricercare su Google, ma anche sui libri di tipografia. Un consiglio utile può essere quello di documentarsi sulla storia di quel dato font e per quale contesto è stato creato.
Messaggio intrinseco
Il messaggio intrinseco di un font è determinato dall’unione di vari fattori: aspetto estetico, leggibilità e messaggio scritto. Ciò che è necessario è che questi tre elementi vadano d’accordo tra loro per far sì che il messaggio che deve essere percepito sia quello desiderato da chi lo “invia”.
Aspetto estetico
L’aspetto estetico gioca un ruolo fondamentale nell’adeguatezza di un font, quindi la scelta giusta non è scegliere un font perchè più o meno bello di un altro, ma scegliere il font che più confermi le aspettative estetiche di chi leggerà. Per capire qual è il font più esteticamente adeguato, la cosa migliore da fare è sceglierne uno (magari anche un po’ a “sentimento”) e scrivere l’aggettivo che vi viene in mente osservandolo.
Ti faccio un esempio.
Come puoi vedere nell’immagine, se dobbiamo scrivere la parola Baby Parking e utilizziamo un font gotico, il messaggio scritto andrà sicuramente in disaccordo con l’aspetto estetico, infatti con un font come quello nell’immagine (enchanted land) il primo aggettivo che viene in mente probabilmente sarà medievale. Se invece scriviamo la parola Baby Parking con un font stile fantasia (ad esempio bubble & soap) il messaggio scritto questa volta andrà sicuramente d’accordo con l’aspetto estetico, infatti pensando a questo font ci viene sicuramente in mente qualcosa di divertente e giocoso.
Qualche consiglio sulla scelta del font
A volte la cosa che più rallenta un grafico è proprio la scelta del carattere tipografico. Penso che, chi più chi meno, abbiamo tutti (grafici per professione o anche solo per passione) un elenco interminabile di fonts. Spesso trovare quello giusto diventa un’impresa, soprattutto se non siamo sicuri di scegliere font più adatto (ma questo l’abbiamo già chiarito prima) o se siamo incerti su quanti utilizzarne. Premetto che, appena avrò trovato un metodo efficace per catalogare i fonts (e, perchè no, anche tutto il resto dello storage riguardante la grafica) scriverò un articolo a riguardo, ma per ora voglio darti qualche consiglio su come scegliere il font.
La pianificazione
Prima di cominciare il tuo lavoro decidi quanti font utilizzerai (titoli, didascalie, blocchi di testo, ecc). Potrai a quel punto decidere se utilizzare lo stesso font con differenti varianti di peso e inclinazione, o più di un font per avere più distinzione tra i vari testi.
Se decidi per la prima opzione, utilizzando le varianti di un solo font otterrai più ordine nel documento. Questà può sembrare una scelta limitata, ma in realtà non è affatto così, perchè esistono fonts con anche più di 20 varianti di peso e inclinazione!
Se invece opti per la seconda scelta, ti dico questo: distinguere i testi non è male, ma spesso, utilizzando troppi fonts, si rischia di creare confusione e ottenere l’effetto contrario. In questo caso la cosa migliore è scegliere ed utilizzare non più di due fonts. Per fare questo lavoro e selezionare quindi una giusta accoppiata esiste un sito utilissimo che ti consiglio: fontinuse.com
Un’altra cosa importante: controlla sempre che l’x-altezza sia uguale (o quasi) in entrambi i fonts, perchè un’x-altezza molto differente tra i due fonts non farà mantenere costante il livello di spazi vuoti di un testo, comportando così una lettua molto meno fluida.
Modifiche ed esperimenti graduali
Per arrivare al giusto font ci vuole tempo e pazienza. Ciò che ti consiglio è di fare un’attenta analisi dopo ogni modifica (di spessore, inclinazione, tracking, kerning e chi più ne ha più ne metta 😆 ) e soprattutto fare una sola modifica alla volta, per non perdere l’eventuale condizione adeguata del font.
Non essere scontati
Per intenderci, se devo scrivere Baby Parking, come spiegato poco più su, utilizzerò un font certamente giocoso, divertente. Non Comic Sans! Ti prego evitalo! Quel font ha tutto tranne che il divertimento 😆
Questo per spiegarti che Comic Sans, font allegro per eccellenza (anche se a me non fa proprio ridere e forse nemmeno a te), oramai ha preso il sopravvento, nel senso che non tutto ciò che è divertente, giocoso, allegro e per bambini, deve essere per forza scritto con Comic Sans (ma sì, dai.. ti metto anche questo divertente link).
Tornando a noi, l’utilizzo del Comic Sans non farà altro che rendere il testo banale e probabilmente il pensiero che scaturirà alla vista di chi lo legge sarà qualcosa tipo “il grafico non ne sa nulla del suo lavoro!”.
Insicuro? vai sul sicuro!
Se hai poco tempo o non trovi proprio l’accoppiata perfetta, vai sul sicuro utilizzando fonts e coppie dei quali la fama è confermata. Ti ricordo che per questo c’è fontsinuse.com
In conclusione…
Dopo aver imparato tutte le caratteristiche necessarie, la cosa migliore che puoi fare è sperimentare in maniera ponderata anche l’opposto alla regola, perchè a quel punto saprai quali regole (e quando) possono essere infrante e quali no.