Riguardo la risoluzione grafica ti ho fatto un accenno in questo articolo .
Riguardo la risoluzione grafica ti ho fatto un accenno in questo articolo .
Oggi voglio approfondire un po’ questo argomento, dato che spesso viene male interpretato.
Infatti molto spesso capita che la risoluzione grafica di un’immagine venga confusa con la dimensione in pixel.
Differenza tra risoluzione grafica e dimensione di un’immagine
– La risoluzione grafica è la qualità di un’immagine, ovvero la quantità di pixel presenti in un pollice lineare.
– La dimensione di un’immagine in pixel è la quantità di pixel presenti lungo la larghezza e l’altezza di un’intera immagine. (esempio: 1280 x 720 px)
Ciò vuol dire che prendendo in considerazione una porzione di un’immagine (una linea lunga un pollice, quindi 2,54 cm), la quantità di pixel presente in quella porzione sarà la risoluzione effettiva (ovvero la nitidezza) dell’immagine.
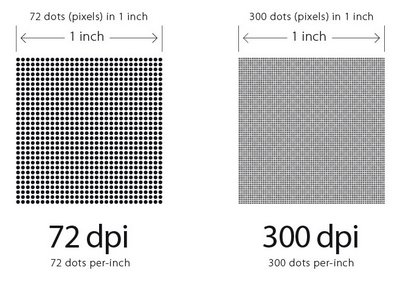
Ora: in questa immagine dimostrativa, come puoi vedere, i valori sono indicati con il termine dpi (o ppi), ma cerchiamo di capire meglio la differenza tra le sigle e come devono essere utilizzate.
DPI o PPI?
DPI sta per dots per-inch (in italiano punti per pollice).
Per punti si intendono i punti di stampa, ovvero la definizione di stampa.
Viene appunto utilizzato per la stampa.
PPI sta per pixel per-inch (pixel per pollice).
Viene (o dovrebbe essere) utilizzato per il web (o comunque per l’immagine su schermo).
Dico dovrebbe perchè oramai, per questioni di velocità/comodità, si sta utilizzando il termine dpi per entrambe le modalità di visualizzazione.
Quindi riassumendo:
DPI = immagine dedicata alla stampa
PPI = immagine dedicata al web (in generale su schermo)
72 o 300?
72 ppi
Ed ora veniamo ai numeri!
Prima di tutto è bene sapere che più è alto il valore (sia esso in dpi o ppi) e maggiore sarà la risoluzione e quindi la qualità, la nitidezza di un’immagine.
Più è basso il valore e minore sarà la risoluzione, quindi l’immagine sarà sgranata.
300 dpi
Detto questo sicuramente per la stampa la risoluzione minima ideale è 300 dpi, ma è anche vero che per immagini non troppo grandi (immagini da tenere in mano, da guardare a pochi centimetri di distanza, una rivista ad esempio) è possibile stampare anche a 150 dpi.
In ogni caso se devi stampare una locandina A5 non per te ma per un cliente (quindi per scopi commerciali), da manuale del buon grafico non stampare mai sotto i 300 dpi.
Va da sè che per il web si creano e si utilizzano immagini a 72 ppi.
A questo punto mi chiederai:
Se a 300 la qualità è migliore, perchè non utilizzare questo parametro anche per il web?
Semplice! Perchè prima di tutto su schermo questo valore è totalmente irrilevante. Puoi impostare un’immagine a 10 o a 1000 ppi: l’immagine su schermo sarà la stessa (cambia invece se si parla di stampa, la differenza di una stessa immagine a 72 ppi e a 300ppi la vedrai da lontano). Il fattore invece importante da considerare è il peso.
Sarai d’accordo con me se ti dico che se domani entrassi nel web e trovassi su tutti i siti internet, solo immagini a 300 dpi, te ne accorgeresti per il tempo che impiegheresti a caricare ogni pagina. 😆
Quindi facendo un breve appunto (che è sempre efficace):
Parametri ottimali
300 DPI = per la stampa
72 PPI = per il web
Spero che sia tutto chiaro. Se così non fosse non esitare a lasciare un commento.
Ti ricordo anche che trovi il gruppo su Facebook sotto il nome di Sudden Inspiration.
Detto questo,
alla prossima!